Content First : retour d'expérience
Le concept de content first en conception web est de démarrer la problématique de définition des contenus du produit avant celle de son design1.
Avant de continuer
Cet article est un retour méthodologique de création de sites web par un webdesigner indépendant, dans une relation de confiance entre lui et son client. Dans la cas d’un travail en équipe, la méthode devra certainement être adaptée.
Avant, c’était… avant
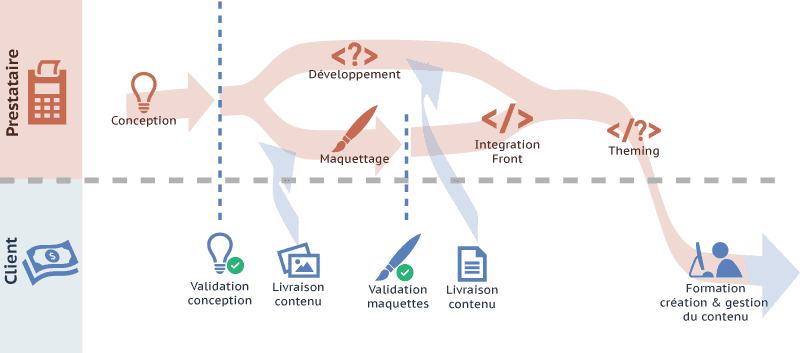
J’ai travaillé 3½ ans dans une Agence Web2 à Dakar. La méthodologie de création de site web était orientée côté agence et rythmé par au moins 2 phases de validation client :
- Étape de conception : définition l’arborescence du site, travail de wireframing des pages gabarits (les content types n’étant pas forcement détaillées).
- Étape de maquettage des pages gabarits.
- Étapes d’intégration HTML/CSS des maquettes.
- En parallèle, développement des fonctionnalités & workflows ;
- Incorporation des gabarits HTML/CSS au CMS choisi ;
- Formation
tropcourte (½ journée) du client ou de l’équipe éditorial au back-office.
Je suis ressorti de ces années d’expérience avec plusieurs constats négatifs :
- les étapes de validation peuvent engendrer des incompréhensions chez le client :
- Lorsqu’on lui demande une validation de wireframes alors que leur lecture n’est pas évidente pour un non initié.
- Ou encore lorsqu’il se retrouve face à une intégration qui diffère de la maquette statique qu’il a validée précédement — parce que l’intégration ne peut être pixel perfect ou qu’il visualise une version en dégradation élégante pour les anciennes versions d’IE (Internet explorer). On ne peut pas appliquer le principe du BAT print au web.
- Le client est livré à lui-même après une formation trop courte, qui doit alors s’accompagner d’un mode d’emploi chronophage à créer. Et trop souvent, soit :
- le client nous rappelle après la livraison du site (support non facturé), parce qu’il n’est pas autonome avec l’outil livré ;
- il arrive à mettre à jour son site, mais des bugs d’affichage apparaissent car le contenu saisi diffère de ce qui a été initialement prévu (décalages typiques entre théorie et pratique ou entre lorem ipsum et véritable contenu) ;
- il est finalement trop fébrile et ne touche pas du tout à son site (par peur de tout faire exploser ?), ne renouvelle pas le contenu et le laisse mourir à petit feu.
- Le client a une expérience très partielle d’internet et se confronte à l’outil trop tard pour le faire participer efficacement à la conception de son produit.
- Cela impute des modifications du produit alors que nous sommes en fin de cycle de production, souvent réalisées avec des surcouches de code et pouvant parfois amener des régressions sur d’autres modules.
Travailler plus efficacement en impliquant le client
J’ai une formation et un court passé de graphiste print. Lors d’une réalistion d’une plaquette ou d’une affiche, il est plus que logique de définir précisement le contenu puis de le designer.
Il est bien plus logique de designer un contenu, que d’adapter un contenu à un design.
Début 2012, un ami me demande de l’aider pour mettre en ligne les programmes électoraux des candidats à la présidentielle3. Travail bénévole pour lequel j’avais trop peu de temps à consacrer, j’ai donc déployé mon CMS de prédilection sur un hébergement mutualisé, créé des accès à l’équipe éditoriale et demandé de saisir tous les contenus déjà disponibles. Mon travail se limitant donc au début à répondre à leurs questions sur la gestion & catégorisation des contenus, et d’adapter le back-office à leurs besoins pour qu’ils soient à l’aise.
Une fois la réflexion passée sur la catégorisation et la saisie d’une parties des contenus effectuée, j’avais suffisement de matière pour prototyper rapidement un front-office puis le designer directement dans le navigateur (exit la phase de maquettage).
Et cerise sur le gâteau, l’équipe éditorial pouvait suivre quotidiennement l’avancée de mon travail et réagir au besoin.
Pour être plus efficace j’ai déplacé la problématique du contenu en début de projet, et le résultat fût probant.
Et depuis…
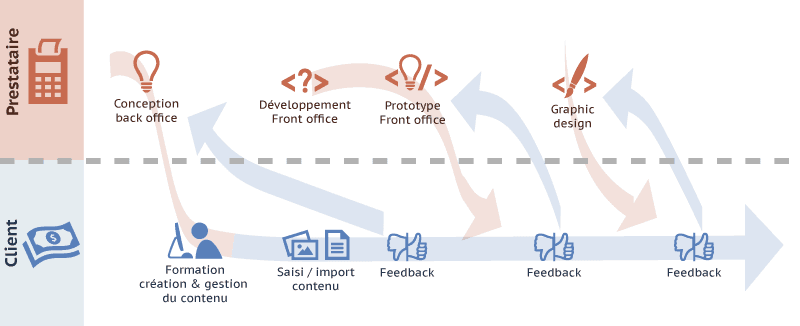
- À partir de la définition des content types et des fonctionnalités du site je définis le back office du client et le rends disponible.
- Je forme le client à la création, l’import et la gestion du contenu.
- Pendant la phase de saisie, je démarre le developpement des fonctionnalités de la plateforme.
- Une fois la phase de rédaction suffisement avancée, je prototype l’interface du site web à l’aide de mon framework CSS. Cela permet un échange avec le client sur l’architecture de l’information, l’ergonomie et le design fonctionnel des pages.
- En dernier lieu, je sors les pots de peinture et travaille la charte graphique (typographie, couleurs, etc.)
Je propose maintenant cette méthode à tous mes clients (enfin, lorsque j’ai la main sur la conduite du projet). Pour moi, les avantages sont considérables :
- Le client est impliqué dès le début dans la réalisation de son projet, le dialogue en est facilité.
- La problématique du back-office est vraiment abordée :
- déterminer quel systeme de saisie proposer en fonction du profil du client (balisage léger, WYSIWYG ou la saisie dans un logiciel externe puis import du contenu) ?
- Les besoins de conseils ou d’interventions d’un prestataire en écriture web peuvent être détectés en amont.
- La formation se fait sur toute la durée du projet avec la garantie que le client se soit approprié son outil sans avoir la nécessité de livrer un mode d’emploi détaillé.
- Les phases de validation sont remplacées par des retours clients réguliers, qui apportent plus d’agilité en production.
- La phase de prototypage responsive et fonctionnel et de design du front-end est plus efficace car basée sur du contenu réel et ancré dans la réalité du code.
- Le design graphique dans le navigateur est facilement envisageable ou éventuellement accompagné de planches tendances4. Exit la phase de maquettage de pages entières et statiques.
- Mon temps de travail sur le projet est plus optimisé et la satisfaction clientèle amplifiée.
Et pour finir
Je ne pense pas qu’il y ait de méthode universelle. Chaque structure doit adapter sa méthodologie à ses compétences et ses outils.
La conception graphique directement en code nécessite une double compétence de graphiste/intégrateur ; dans le cas contraire le graphiste n’aura pas d’autre choix que de passer par un logiciel de DAO pour concevoir l’interface d’un projet.
Le prototypage direct dans l’outil de développement (CMS ou autre) nécessite un langage de templating accessible à la fois à l’intégrateur et aux développeurs.
Mais je suis persuadé qu’il ne faut pas hésiter à adapter régulièrement ses outils, monter en compétence les membres d’une équipe et penser Content First en conception web :) .