Une adaptation du canon de Gutemberg au web
Livre et typographie b de Jan Tchichold1 est un livre que je possède depuis quelques années. Tchichold y présente sa vision et ses règles typographiques à appliquer à la mise en page de livres.
Le canon de mise en page basé sur un découpage en 9 de la page (en hauteur et en largeur) a — proposé par Villard de Honnecourt2 et utilisé notamment par Gutemberg — y est présenté, non seulement pour une feuille proportionné en 2:3, mais également adapté aux proportions 1:√3, 1:√2, in-quarto, 1:2, 1:1 et 4:3.


J’ai toujours un grand plaisir à lire un livre composé sur ce modèle.
Et vu la souplesse qu’il présente à travers les possibilités de l’adapter à différentes proportions, j’ai décidé de l’adapter à un design fluide et responsive pour la mise en place de ce site.
Particularités du gabarit
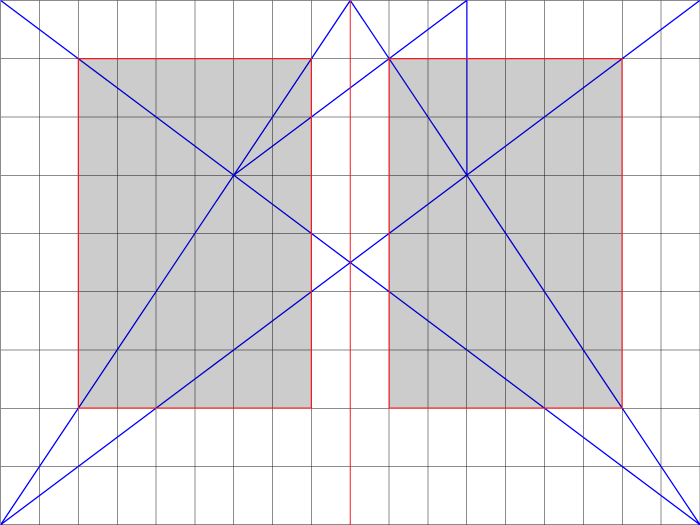
Dans un exercice de mise en page pour l’impression, un rapport harmonique peut-être défini entre le format du papier, le positionnement & la taille du texte et des autres élements graphiques.
La colonne d’empagement3 étant définie à partir d’une division en 9 de la page, elle en occupe les 2/3 de la largeur et de la hauteur. Ses angles supérieur gauche et inférieur droit son alignés sur la diagonale de la page, l’angle supérieur droit sur la diagonale de la double-page.
La marge de pied est proportionnellement 2 fois plus grande que la marge de tête. Il en est de même pour la proportion entre la marge de grand fond et celle de petit fond. La superficie occupée par les marges (55%) est supérieure à celle occupée par le contenu (45%), ce qui fait que ce gabarit est principalement considéré pour les ouvrages de luxe. Il faut l’assumer, ce n’est pas forcement simple, surtout pour les petites surfaces.
Adapter du print au web ?
Les acteurs du web ont rapidement mis en place des systèmes permettant d’isoler le contenu à l’aide de marges latérales, souvent en centrant simplement le contenu au centre de la fenêtre du navigateur, en veillant simplement que la largeur du contenu ne soit ni trop large ni trop serré pour permettre une bonne lisibilité.
Par contre
- isoler le contenu à l’aide de marges de tête et de pied pour créer un blanc tournant,
- harmoniser la taille des marges, du contenu et de la fenêtre du navigateur,
sont des aspects graphiques que je n’ai pas encore vu.
J’avais envie de savoir si les techniques de mise en page web fluides et responsives partagées ces dernières années le permettent.
Contenu en double page ou en page simple ?
Un canon en 2 colonnes (double page) s’adapte aisément à un affichage paysage, mais est inadapté à un support au format portrait. Dans ce format, il devient necessaire de n’utiliser qu’une seule colonne (ou page).
L’idée est donc de travailler les contenus sur 1 seule colonne et de répartir les informations sur 2 colonnes si le type de contenu, la taille et les proportions de l’affichage le permettent.
Gabarit en page simple
Diviser son viewport en 9
html, body, .wrapper {
height: 100%;
}
.wrapper {
padding: 0 22.222222% 0 11.111111%;
max-width: 45em; /* largeur max du contenu */
margin: 0 auto;
}
/*Marges de têtes et de pied en début et fin de contenus*/
.wrapper:before {
content:"";
display: block;
height: 11.11111111%;
}
.wrapper:after {
content:"";
display: block;
height: 22.2222222%;
}
.page {
width: 100%;
padding: 0;
}
/*Marges de tete et de pied, fixé à l'écran*/
.marge-tete,
.marge-pied {
position: fixed;
width: 100%;
left: 0;
z-index: 1000;
}
.marge-tete {
height: 11.1111111%;
top: 0;
}
.marge-pied {
height: 22.2222222%;
bottom: 0;
}
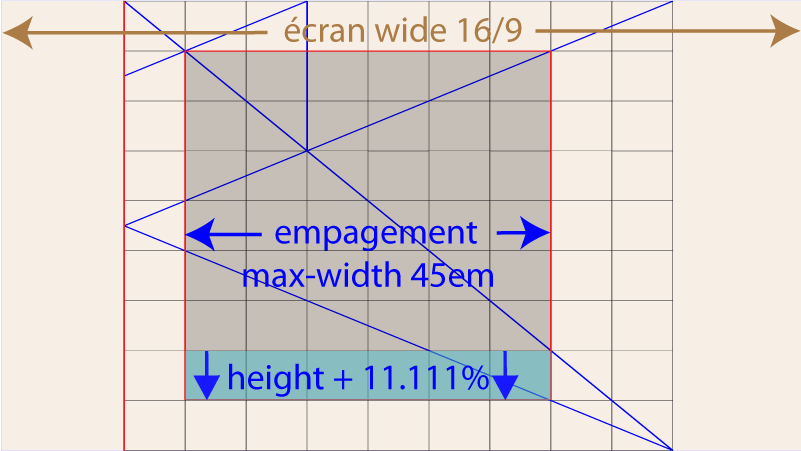
Adaptation aux écrans wide
Ce gabarit fontionne bien en mode portrait. Mais est inadapté aux écrans wide. Dans cette configuration, le contenu a une largeur de colonne trop importante. Je l’ai donc limité à 45em max. De plus, une réduction de la marge de pied de moitié (pour devenir équivalente à la marge de tête) permet de limiter son aspect panoramique d.
@media only screen and (orientation: landscape) {
.wrapper-site:after {
height: 11.1111111%;
}
.marge-pied {
height: 11.1111111%;
}
}



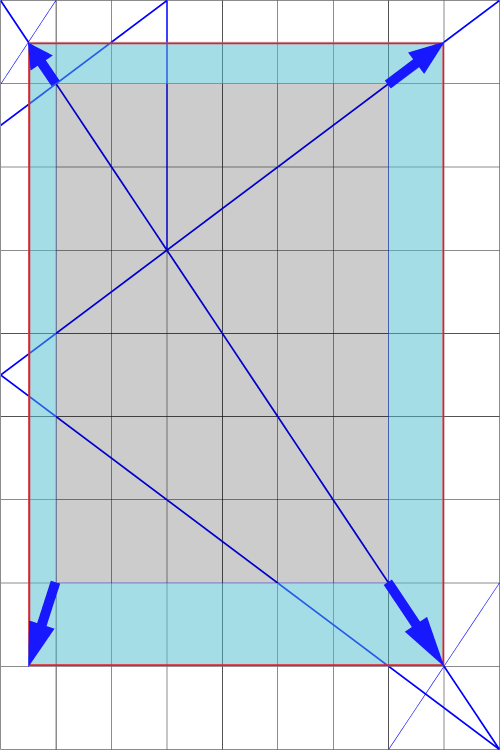
Version smartphones
En réduisant la taille de toutes les marges de moitié, la zone d’empagement occupe 70% de la surface tout en restant homothétique et alignée sur les diagonales de construction. Ainsi les marges conservent un rapport de 2/1 entre les blancs de grand fond et de pied par rapport aux blancs de tête et de petit fond e.
@media only screen and (max-width: 500px) {
.wrapper {
padding: 0 11.1111111% 0 5.5555555%;
}
}
@media only screen and (max-height: 600px) {
.site-wrapper:before,
.marge-tete,
.double-page .marge-tete {
height: 5.5555555%;
}
.site-wrapper:after,
.marge-pied,
.double-page .marge-pied {
height: 11.1111111%;
}
}
Gabarit en double page
Dans les cas où le contenu principal peut être séparer en deux colones, un affichage en double page est possible, uniquement pour des viewport supérieur à 1024px de large.
Diviser le viewport en 18
@media only screen and (orientation: landscape) and (min-width: 1024px) {
/*DOUBLE PAGE */
/* add class .double-page to .wrapper */
.double-page,
.double-page .wrapper {
padding: 0 5.555%;
max-width: none;
}
.double-page .page {
width: 37.5%; margin: 0 6.25%;
float: right;
}
}
Répartition des contenus sur 2 colonnes
En édition, un nouveau chapitre commence idéalement sur la page de droite (recto). Il sera donc l’emplacement choisi pour les titres des articles et le corps de texte. La colonne de droite (verso) servira pour les images et les notes relatifs à l’article.
Défilement différencié
Pour palier le problème de la différence de hauteur qui se pose lorsqu’une colonne possède plus de contenu que sa voisine, j’ai mis au point (avec Javascript/jquery) un code de défilement différencié permettant à la page la plus petite de défiler moins vite, évitant ainsi un vide non maitrisé.
Exploiter les marges
En édition, le titre du livre, du chapitre ou le folio sont positionnés idéalement dans la hauteur d’empagement3, ce qui réduit encore la place réservé au contenu principal, mais conserve les proportions du gabarit.
Dans mon cas, j’ai choisi d’exploiter les marges de tête et de pied pour y placer les informations relatives à l’article (le fil d’ariane, la date de publication, les catégories, le rappel du titre). Je ne suis pas entièrement satisfait de ce choix.
Un autre objectif serait de pouvoir exploiter graphiquement ces marges. J’attends d’avoir un contenu approprié pour me pencher sur une solution.
Grille
Une simple grille CSS en float: left permet de répartir des contenus sur 2, 3 ou 4 colonnes au sein de la largeur d’empagement. Basée sur la largeurs des gouttières pour que celles-ci soient propotionnelles aux marges (1/18e de la page) f.
Architecture de l’information
La particularité de ce gabarit est que la page n’est pas introduite par un header. Seul un fil d’ariane présent dans la marge de tête rappelle le titre du site et de la rubrique.
La totalité des informations propre à l’auteur et au site se trouvent sous l’article, en guise de signature. Le lecteur a ainsi accès directement au contenu principal, sans être systématiquement acceuilli par le même visuel tout au long de sa visite.
Test
Vous pouvez Activer _Viewport Resize_ et ainsi consulter cet article dans des configuration d’affichage en mode portrait, paysage, tablette, smartphone, etc.
Vous pouvez également afficher/masquer les lignes de construction du gabarit avec la touche G de votre clavier.
La combinaison de G+H maintiendra l’affiche du gabarit.
Conclusion
Ce projet est expérimental et certains de ces aspects vont certainement évoluer au fil du temps, certainement les aspects typographiques. Améliorer le javascript pour une meilleure interface utilisateur. Mieux exploiter les marges, et affiner les versions smartphone et tablette.