Kemzo Malou
Date de création
10 2014
Notes sur la réalisation du site internet portfolio pour l’artiste sénégalais Gabriel Kemzo Malou.
Gabriel Kemzo Malou1 est un artiste, sculpteur, graveur sénégalais, professeur de sculpture à l’école Nationale des Beaux Arts de Dakar et responsable du CIFRA. Il fut l’assistant de l’artiste Moustapha Dîme2 dont il a repris à sa demande l’atelier sur l’île de Gorée, où il travaille et expose encore aujourd’hui.
Entre deux gros projets, il est plaisant de travailler sur de petites réalisations, sans deadline ni pression.
Ce projet n’a pas une grande prétention, mais il est né d’une belle collaboration. Gabriel, malgré une connaissance partielle d’internet et de l’outil informatique, avait la volonté de construire une vitrine pour son travail et un espace d’expression sur lequel il puisse être autonome et maître.
Ce fut une nouvelle occasion pour mettre en pratique ma méthode de conception basée sur le “content first”3, avec itérations de conception et de design directement en code et en commençant par faire travailler, observer et conseiller le client :
Gabriel, voici l’interface d’administration de ton site internet. Écris ce que tu souhaites, importe des images. Il te faudra catégoriser, classer, trier. Prends ton temps, test, expérimente, pose des questions. Nous adapterons cette interface en fonction de tes besoins, envies et difficultés. Je te conseillerai. Et une fois que tu auras bien avancé, nous verrons ensemble comment construire le site web avec ton contenu comme matière première.
Gabriel est donc le seul maître pour tout ce qui concerne le contenu. Il n’est pas formaté marketing écriture web, certaines images sont floues ou mériteraient d’être retouchées, il n’y a ni stratégie ni réelle contrainte éditoriale, mais j’espère avoir construit une plateforme sur laquelle Gabriel puisse être autonome et se sente chez lui.
Étapes de conception.
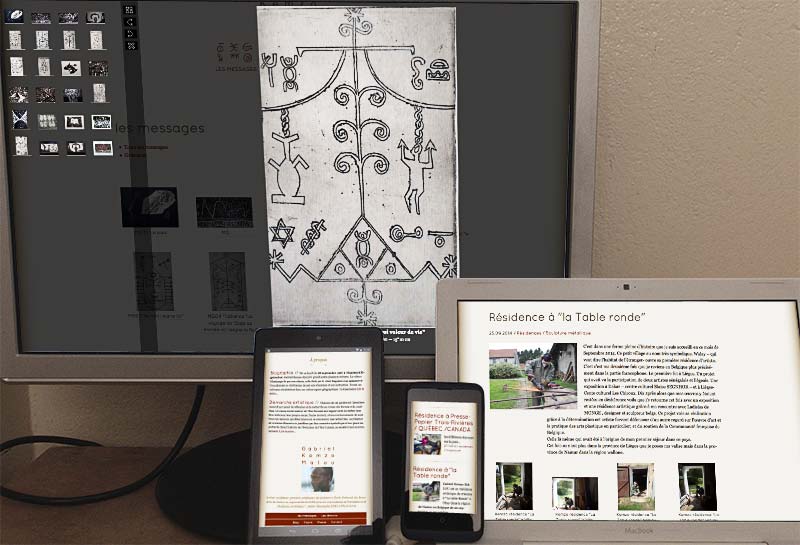
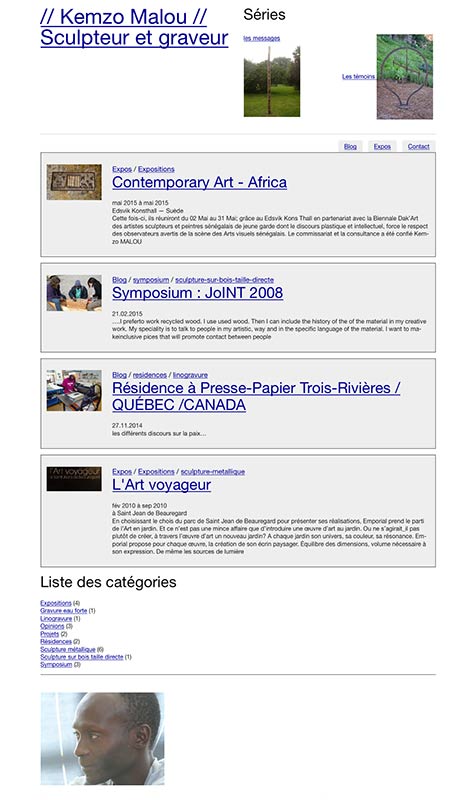
J’ai commencé par un wireframe codé directement sur le template du CMS alimenté par le contenu déjà rédigé par Gabriel. Cette étape nous a permis de travailler ensemble sur l’architecture de l’information, directement dans le browser et dans un contexte responsive. On se rapproche ainsi rapidement d’un prototype, mais sans éléments de design graphique c.
Et seulement en fin de projet, le code de départ fut modifié, agrémenté, pour y ajouter une couche de personnalisation graphique d.
Web design
Designer directement en code est une approche que j’apprécie beaucoup. Elle modifie la notion de design minimaliste : la quête de solutions graphiques se fait également et prioritairement en fonction de la quantité et la simplicité du code nécessaire. Design minimaliste englobe alors la notion de code minimaliste.
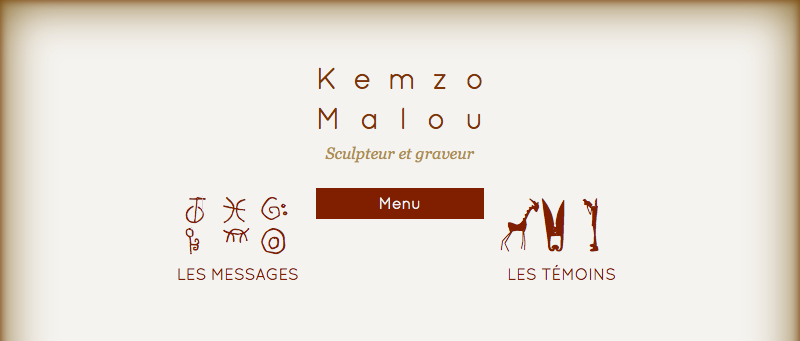
Header et menu principal
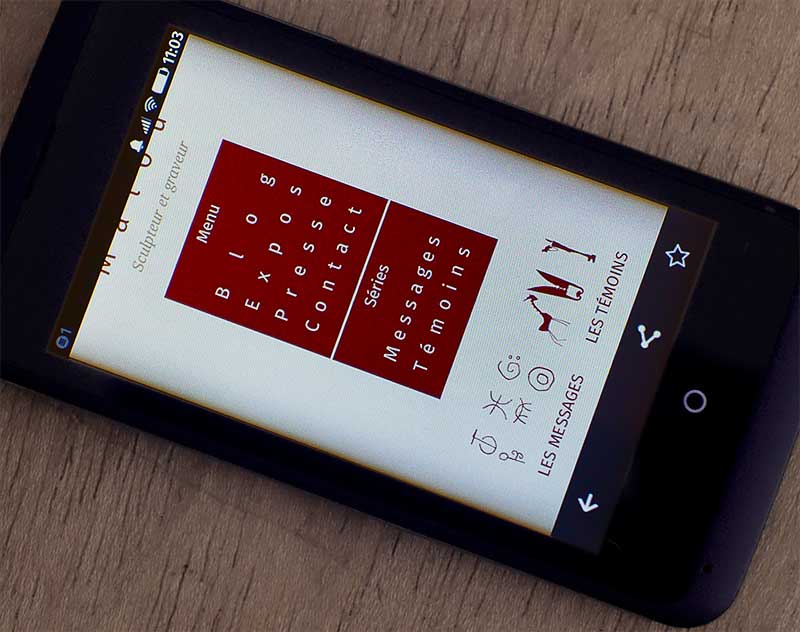
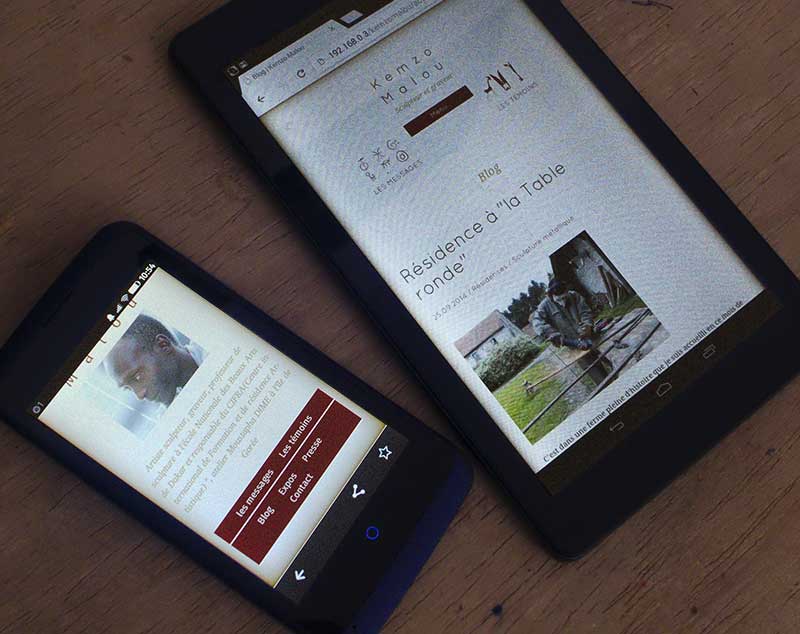
Gabriel ne possédait aucune identité visuelle. L’en-tête du site est simplement une disposition typographique en text-align: justify sur une colonne étroite de son nom de famille, ce qui m’a permis de placer le bouton d’ouverture du menu et le menu dans la même colonne en suivant la même logique f ; avec l’avantage d’être une solution constante sur tous les terminaux (du smartphone e à l’écran 24”).


Particularités CSS
Aucune grille CSS n’a été utilisée. Les listes d’articles sont positionnées à l’aide de la syntaxe CSS multi-colonnes et les vignettes des galeries d’images sont des inline-block en text-align:justify.
Particularités Javascript
J’ai écrit mon propre code JS pour la galerie photos, sans passer par un plugin jQuery existant4 . Je souhaitais une galerie responsive avec un systeme de navigation par vignettes incorporée h i. Le code n’est certainement pas parfait, mais il fait ce que je lui ai demandé.