Courneuf : police matricielle
Date de création
12 2014
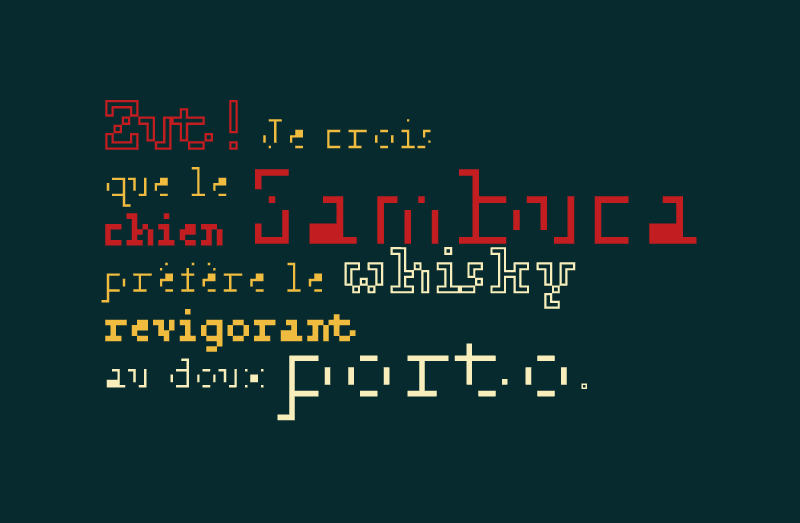
Courneuf est une police matricielle ou pixel font, basée sur une matrice de 9 pixels et disponible en licence libre.
Origine du projet
Ce projet a commencé en 2000, alors que je donnais des cours d’initiation à Illustrator au sein de l’école de Arts Décoratifs de Strasbourg1. La première scéance de cours consistait à découvrir les préférences du logiciel en modifiant l’incrément clavier sur 1px, puis à dessiner un premier carré et à le dupliquer simplement avec la combinaison alt + flèche, permettant ainsi d’aligner très simplement une suite de pixels pour réaliser du pixel art (oui, en vectoriel :) ).
En cette ère préhistorique du web, les polices pixels étaient roi.
Pour la démonstration, je me suis inspiré au départ du rendu pixel (sans lissage de contour) de la police Courrier en corps 9. D’où son nom : le Courneuf.
Au fur et à mesure des séances avec des groupes différents, le nombre de glyphes augmenta. Puis le projet dormi quelques années sur un ZIP pour se retrouver ensuite sur un coin de disque dur, avant que l’envie d’essayer le logiciel libre Fontforge ne fasse surface.
Outline et Regular
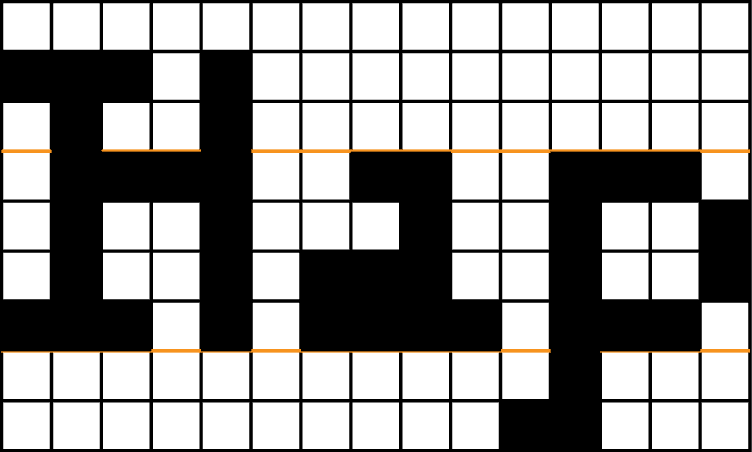
Le Courneur Regular est donc construit à partir d’une matrice de 9px de haut : 4px pour la hauteur d’x et 2px pour chaque jambage b.
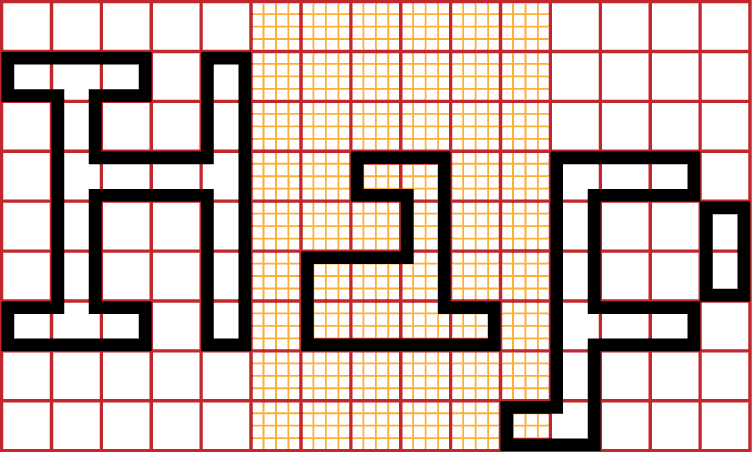
Le Courneuf Outline est basé sur une matrice de 36px de haut : chaque pixel de la version regular étant divisé en 16. Le contour des lettres correspond donc exactement à 1/36em c.
Font sous Github
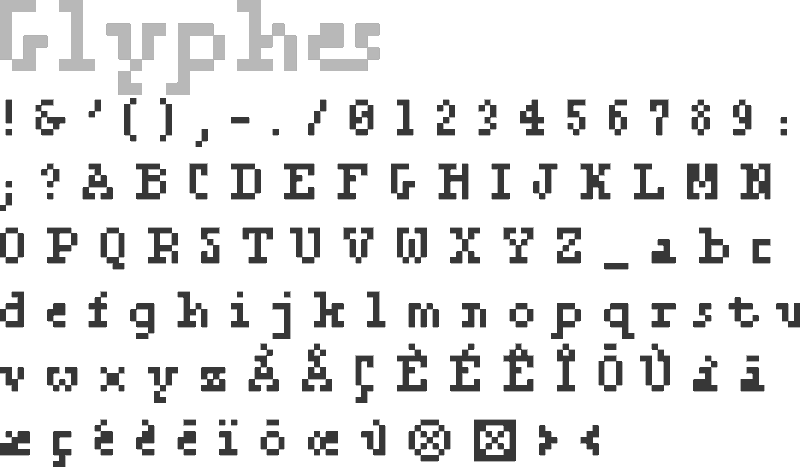
Les deux versions possèdent une 100aine de glyphes d. Suffisant pour être utilisé comme titrage. Je continuerai, en fonction de mes besoins à en dessiner de nouvelles.
J’ai créé un dépot Github, ce qui vous permet de forker le projet pour ajouter les glyphes qui vous manquent ou les améliorer.
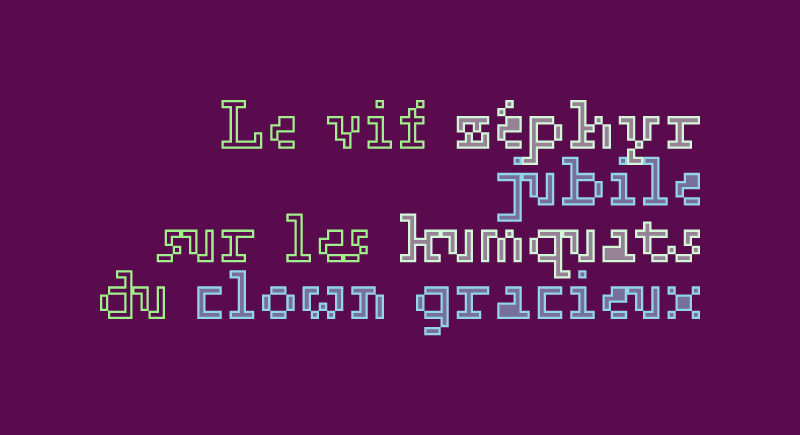
Jeux de superposition
Les deux versions ayant exactement la même chasse, il est aisé de les superposer pour construire visuellement des variantes : créer un contour à la version Regular a ; soustraire la version Outline de la version Regular e ; créer un décalage de la taille du contour f.


Superposition en CSS
Pour superposer 2 fonts avec le même texte en CSS, il suffit de dupliquer le contenu de votre texte dans un attribut data-.
<h1 data-txt="Mon titre">Mon titre</h1>
Puis d’utiliser le pseudo-element ::before ou ::after sur votre élément en CSS.
h1 {
font-family: "courneuf_regular", sans-serif;
position: relative;
color: red;
}
h1:after {
content: attr(data-txt);
font-family: "courneuf_outline", sans-serif;
position: absolute;
top: 0;
left: 0;
color: black;
}
Et vous voici avec un splendide titre aux lettres rouges avec un contour noir !
Générer les fonts web
Pour générer les versions web (WOFF, WOFF2, EOT) vous pouvez utiliser l’excellent générateur de FONTSQUIRREL
Télécharger
Courneuf family 1.2 de Thomas Jund est mis à disposition selon les termes de la SIL Open Font License (OFL) .