Fullscreen text editor for Textpattern CMS
Préambule
Textpattern n’est plus pas qu’une plateforme de blog, néanmoins ce CMS fait la part belle au blogging et à la saisie d’articles avec des concepts — pour l’époque de sa sortie — assez avant-gardistes :
- l’utilisation en standard d’un language de balisage léger (Textile) pour focaliser le rédacteur sur la sémantique de son texte et ne pas le disperser dans sa mise en forme – et la montée en puissance depuis 2 3 ans des traitements de texte ou des CMS basées sur markdown conforte ce choix.
- le concept ‘just write’ : Ne pas noyer l’utilisateur dans une interface administrateur complexe mais l’amener directement à l’essentiel : créer du contenu. Il a fallu attendre 2008 pour voir Wordpress aller dans ce sens en implémentant la fonctionnalité QuickPress à son Dashboard.
Mais dans la pratique, écrire un article de blog directement dans l’interface de Textpattern ne s’avère malheureusement pas très confortable. Et je pense que pour beaucoup de bloggeurs, un traitement de texte reste l’outils de saisi principal pour ensuite effectuer un copier/coller dans l’interface du CMS.
Je vous propose un petit script qui vous permet d’ajouter un éditeur de texte en plein écran ou distraction free writing environment1 pour la saisie du corps de vos articles.
Installer et utiliser
- Installer et activer le plugin bot_write_tab_customize
- Télécharger la dernière version du Fullscreen text editor for Textpattern via mon compte github.
- Décompresser l’archive et copier le dossier
ace-for-write-tab/dans le dossier/textpattern - Depuis le back-office de Textpattern, coller les 3 lignes de code ci-dessous dans Extensions > Write Tab customize > Additional js code et Sauver.
<link rel="stylesheet" href="ace-for-write-tab/theme-sacripant.css" />
<script src="ace-for-write-tab/src/ace.js" type="text/javascript"></script>
<script src="ace-for-write-tab/ace-for-write-tab.js" type="text/javascript"></script>
Utiliser
Pour un nouvel article, il est préférable de renseigner le titre et les affectations (section + catégories) de l’article, de passer son status en brouillon et de le sauver avant de lancer l’éditeur.
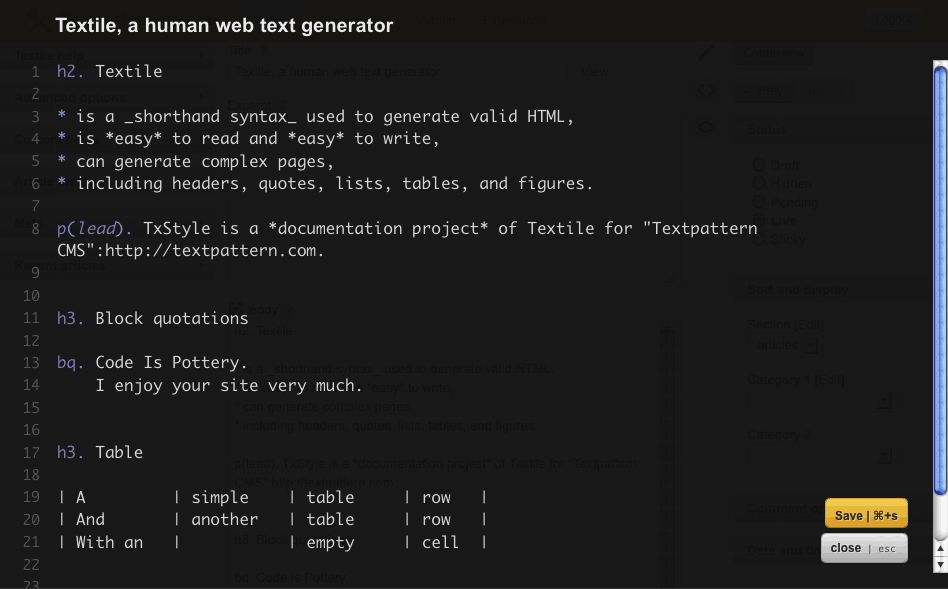
![]() Cliquer sur le bouton disponible à côté du label Corps pour ouvrir l’éditeur.
Cliquer sur le bouton disponible à côté du label Corps pour ouvrir l’éditeur.
Comment ça marche
Le script ouvre simplement un Ace Editor (synchronisé avec le textarea du corps de votre article) par dessus l’interface de saisi de Textpattern.
Avantages
- Avoir une interface de saisie plus confortable ;
- une coloration syntaxique (pour le moment assez basique et perfectible) pour Textile ;
- sauvegarder facilement vos écrits avec le raccourcis clavier
ctrl/cmd-s; - et tous les avantages apportés par Ace Editor :
- indentation ;
- fonction rechercher/remplacer ;
- selections multiples ;
- affichage des caractères invisibles ;
- Drag and Drop du texte sélectionné
- duplication de lignes ;
- …
Changelog
- v1 23-01-2014
- Amélioration UI de l’éditeur.
- Meilleure synchronisation avec le textarea du body.
- Ajout des raccourcis clavier
ctrl/cmd -spour sauvegarder etescpour masquer l’éditeur.
- 11-03-2013
- Initial release